
はじめに
matplotlibを使って、グラフと表を重ねてプロットする方法について説明します。
ちゃんとしたレポートとして書くにはreportlabなどのライブラリを使うことおすすめしますが、一応matplotlibでも表とかは書けます。
簡単に数値等を確認したいときや、簡単なレポートを作りたいときに使えると思います。
それではやっていきましょう
グラフと表を重ねてプロットする
今回は、円グラフと、その円グラフの内訳を示した表を作ってみたいと思います。
円グラフの作成
適当にデータを作っておきます。
matplotlibで円グラフを作成するにはpyplot.pieを使います。
上に円グラフ、下に表を表示したいので、上下2つのサブプロットを作成し、上に円グラフを表示します。
import numpy as np import matplotlib.pyplot as plt import seaborn as sns sns.set() plt.rcParams['font.family'] = 'IPAexGothic' # グラフ日本語対応 # 円グラフを描画 volume = np.array([100, 200, 300, 400, 500]) label = ['玉ねぎ', '長ネギ', 'レタス', 'キャベツ', 'トマト'] fig, ax = plt.subplots(2, 1) fig.suptitle('SAMPLE スーパー売り上げ') ax[0].pie(volume, labels=label, counterclock=False, startangle=90) ax[0].set_title('野菜ごとの売り上げ') plt.tight_layout() plt.show()
結果は以下です。

グラフの日本語対応について
グラフで日本語を使う際には、デフォルトのままでやろうとすると日本語が□で表示されてしまいます(豆腐といわれているようです)ので、IPAexGothicというフリーフォントをインストールして使います。
ダウンロードは以下サイトで行えます。
IPAex フォント Ver.004.01 | 一般社団法人 文字情報技術促進協議会
フォントをインストールしたら、プログラムの最初(importの後)に以下をおまじないのようにつけておくと日本語がグラフで使えます。
plt.rcParams['font.family'] = 'IPAexGothic'
他の方法もあるみたいですが、私の環境ではうまくいかず、泣く泣く毎回宣言しています。
matplotlibの円グラフについて
maplotlibで円グラフを描く場合、デフォルトの設定だと、時計でいう3時の位置から反時計回りでグラフが描かれてしまいます。
よく見る円グラフは12時の位置から時計回りで描くタイプだと思いますので、その辺の設定を以下で行っています。
ax[0].pie(volume, labels=label, counterclock=False, startangle=90)
これをやらないとこうなります。

表データの作成
まず、表に表示するデータを作っておきます。
列名はリスト、表のデータは2次元リストで指定する必要があるので作っておきます
volume = np.array([100, 200, 300, 400, 500]) label = ['玉ねぎ', '長ネギ', 'レタス', 'キャベツ', 'トマト'] columns = ['商品', '売り上げ[個]', '割合[%]'] volume_ratio = np.round(volume * 100 / volume.sum(), 1) texts = [[] for i in range(len(label))] for i in range(len(label)): texts[i].append(label[i]) texts[i].append(volume[i]) texts[i].append(volume_ratio[i]) print(columns) print(texts)
['商品', '売り上げ[個]', '割合[%]'] [['玉ねぎ', 100, 6.7], ['長ネギ', 200, 13.3], ['レタス', 300, 20.0], ['キャベツ', 400, 26.7], ['トマト', 500, 33.3]]
表の作成
上記で作成したデータを使って表をプロットします。
表のプロットは、pyplot.tableで作成できます。
fig, ax = plt.subplots(2, 1) fig.suptitle('SAMPLE スーパー売り上げ') ax[0].pie(volume, labels=label, counterclock=False, startangle=90) ax[0].set_title('野菜ごとの売り上げ') ax[1].axis('off') table = ax[1].table(cellText=texts, colLabels=columns, cellLoc='center', loc='center', colColours=['#808080', '#808080', '#808080']) ax[1].set_title('野菜ごとの売り上げ内訳') plt.tight_layout() plt.show()
結果は以下です。

pyplot.tableの使い方ですが、
cellTextに表で表示するのデータを2次元リストで指定、colLabelsで列名を指定で表が描けます。
今回使用したカスタマイズは下記にまとめます。
- cellLoc='center' : 表のデータの中央ぞろえ表示
- loc='center' : axesの中央に表を配置
- colColours : 列名のラベルを色付け
表のフォントサイズを変える
tableでは勝手にフォントサイズが決められてしまうので、フォントサイズを指定しても変わりません
なので、まずフォントサイズの自動設定をオフにしたあとにフォントサイズを指定する必要があります。
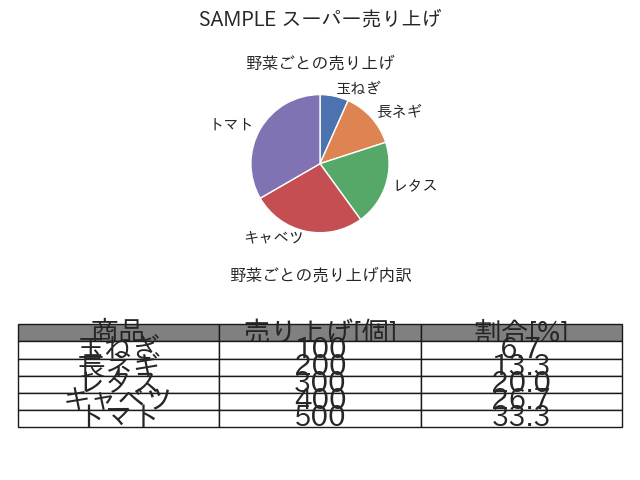
fig, ax = plt.subplots(2, 1) fig.suptitle('SAMPLE スーパー売り上げ') ax[0].pie(volume, labels=label, counterclock=False, startangle=90) ax[0].set_title('野菜ごとの売り上げ') ax[1].axis('off') table = ax[1].table(cellText=texts, colLabels=columns, cellLoc='center', loc='center', colColours=['#808080', '#808080', '#808080']) table.auto_set_font_size(False) # 自動のフォントサイズ設定をオフ table.set_fontsize(20) # フォントサイズの設定 ax[1].set_title('野菜ごとの売り上げ内訳') plt.tight_layout() plt.show()

フォントサイズは大きくなりましたが、表から盛大にはみ出てしまいました。
フォントサイズに合わせて表のサイズも変えてあげる必要があります。
table.scale(0.8, 1.8)
で表の横と縦のスケールを変えられます。
いい感じに調整したのがこちらです。

終わりに
簡単に表を作成してレポートを作る手法について今回は紹介しました。
もっと凝ったレイアウトやデザインにしたいのであればreportlabがおすすめです。
また記事にします。